|
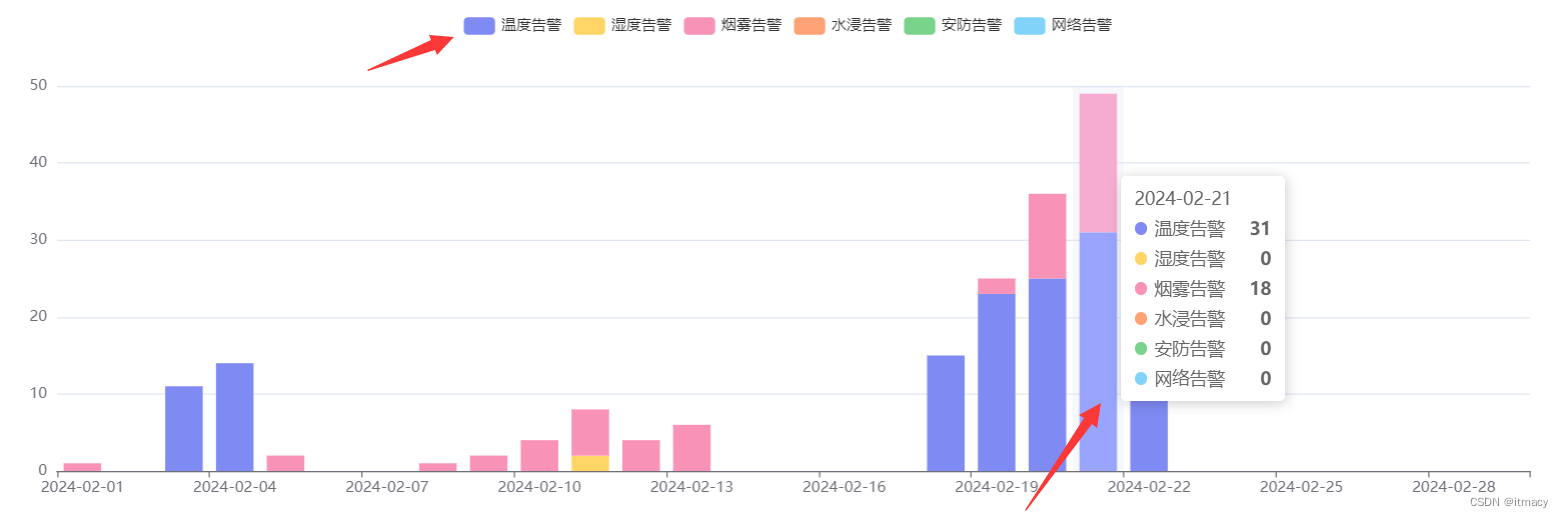
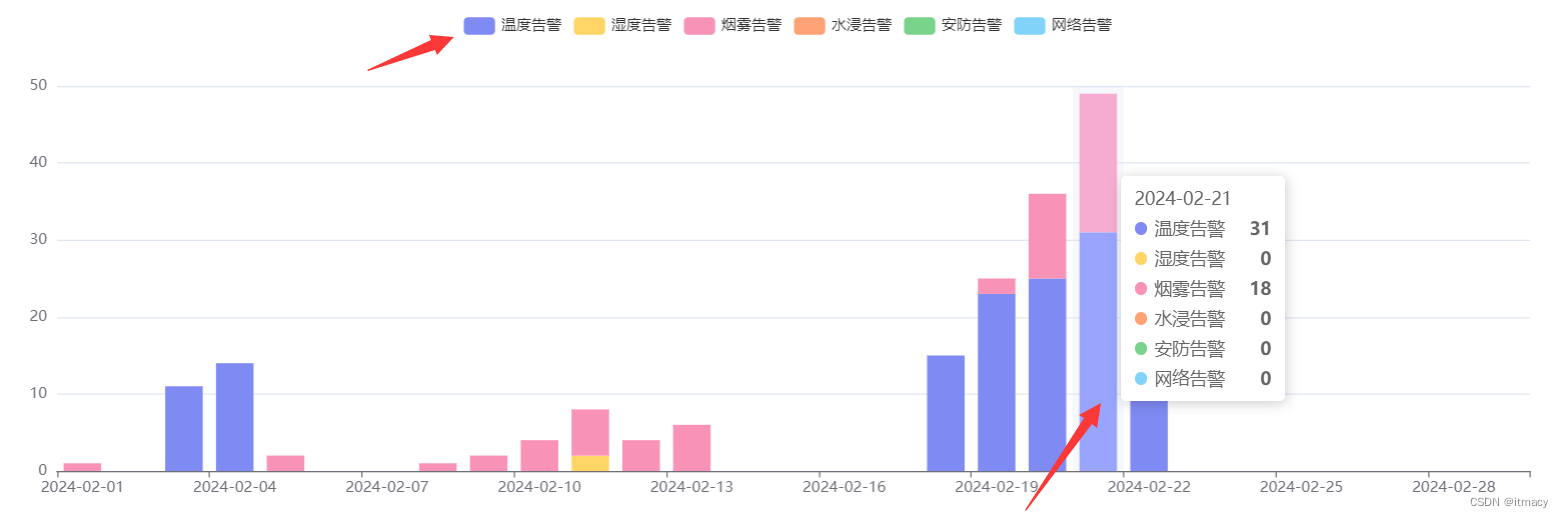
echarts在柱状体堆叠时,默认从下到上显示,例如温度告警在前,但是图表中的温度告警却是在最下面,效果图如下:  代码如下: 代码如下:
const xDataList = [
'2024-02-01',
'2024-02-02',
'2024-02-03',
'2024-02-04',
'2024-02-05',
'2024-02-06',
'2024-02-07',
'2024-02-08',
'2024-02-09',
'2024-02-10',
'2024-02-11',
'2024-02-12',
'2024-02-13',
'2024-02-14',
'2024-02-15',
'2024-02-16',
'2024-02-17',
'2024-02-18',
'2024-02-19',
'2024-02-20',
'2024-02-21',
'2024-02-22',
'2024-02-23',
'2024-02-24',
'2024-02-25',
'2024-02-26',
'2024-02-27',
'2024-02-28',
'2024-02-29'
];
const dataList = [
{
name: '温度告警',
values: [
0, 0, 11, 14, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 15, 23, 25, 31, 11,
0, 0, 0, 0, 0, 0, 0
]
},
{
name: '湿度告警',
values: [
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0
]
},
{
name: '烟雾告警',
values: [
1, 0, 0, 0, 2, 0, 0, 1, 2, 4, 6, 4, 6, 0, 0, 0, 0, 0, 2, 11, 18, 8, 0, 0,
0, 0, 0, 0, 0
]
},
{
name: '水浸告警',
values: [
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0
]
},
{
name: '安防告警',
values: [
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0
]
},
{
name: '网络告警',
values: [
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0
]
}
];
option = {
color: ['#7F8AF2', '#FFD666', '#F892B7', '#FFA275', '#79D38A', '#81D3F8'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: xDataList
}
],
yAxis: [
{
type: 'value'
}
],
series: dataList.map((item) => {
return {
name: item.name,
type: 'bar',
barWidth: 20,
stack: 'warnTrend',
data: item.values
};
})
};
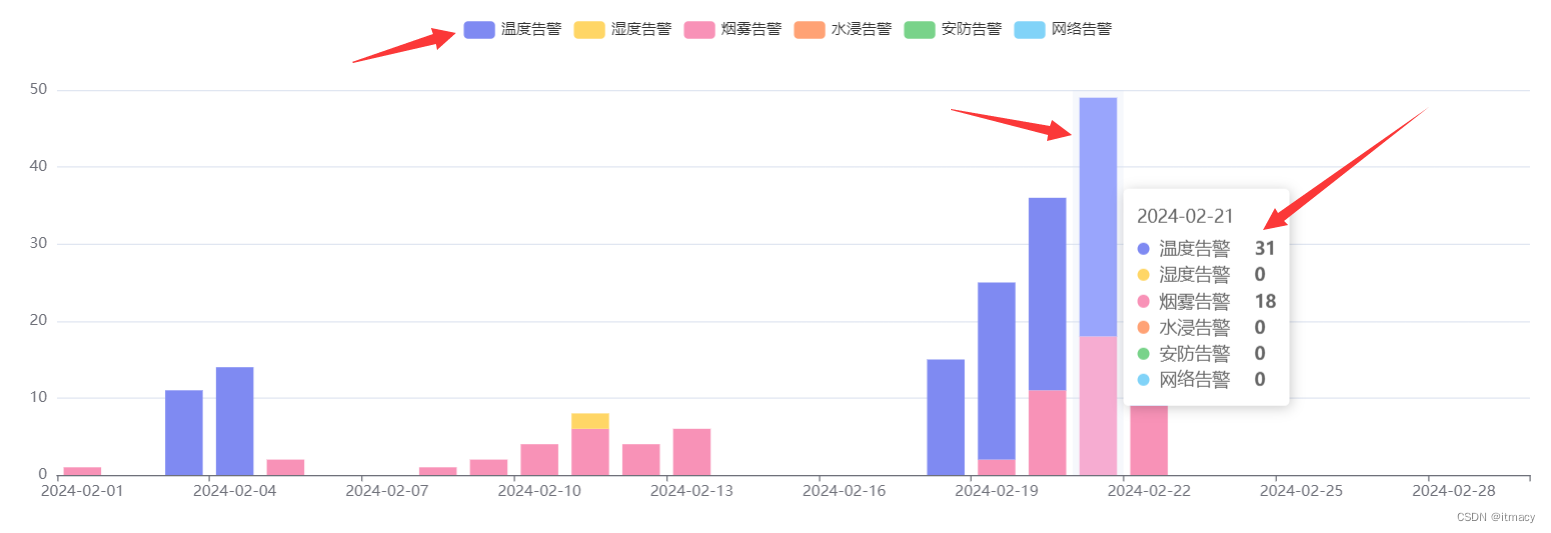
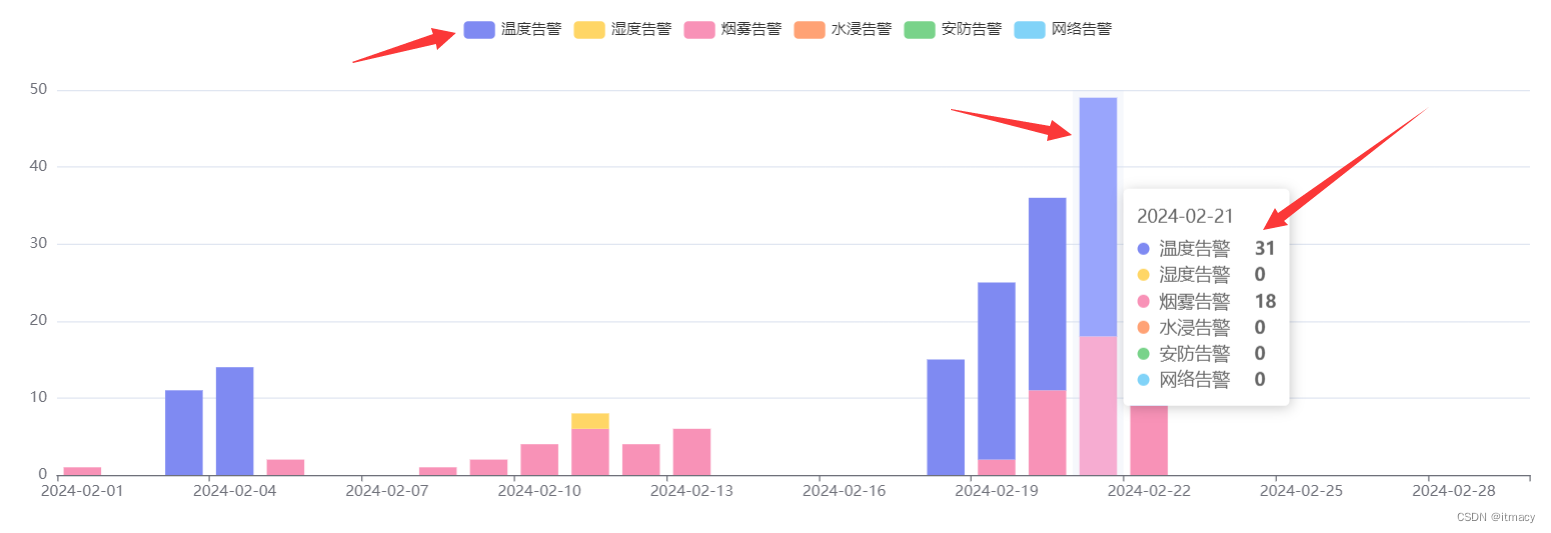
但是存在一种需求是柱状体可以根据数据顺序从上往下显示,效果图如下:  更改后的代码如下: 更改后的代码如下:
const xDataList = [
'2024-02-01',
'2024-02-02',
'2024-02-03',
'2024-02-04',
'2024-02-05',
'2024-02-06',
'2024-02-07',
'2024-02-08',
'2024-02-09',
'2024-02-10',
'2024-02-11',
'2024-02-12',
'2024-02-13',
'2024-02-14',
'2024-02-15',
'2024-02-16',
'2024-02-17',
'2024-02-18',
'2024-02-19',
'2024-02-20',
'2024-02-21',
'2024-02-22',
'2024-02-23',
'2024-02-24',
'2024-02-25',
'2024-02-26',
'2024-02-27',
'2024-02-28',
'2024-02-29'
];
const dataList = [
{
name: '温度告警',
values: [
0, 0, 11, 14, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 15, 23, 25, 31, 11,
0, 0, 0, 0, 0, 0, 0
]
},
{
name: '湿度告警',
values: [
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0
]
},
{
name: '烟雾告警',
values: [
1, 0, 0, 0, 2, 0, 0, 1, 2, 4, 6, 4, 6, 0, 0, 0, 0, 0, 2, 11, 18, 8, 0, 0,
0, 0, 0, 0, 0
]
},
{
name: '水浸告警',
values: [
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0
]
},
{
name: '安防告警',
values: [
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0
]
},
{
name: '网络告警',
values: [
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0
]
}
];
// 1. 获取legend
const legendData = dataList.map(item => item.name);
option = {
// 2. 颜色倒着写
// color: ['#7F8AF2','#FFD666','#F892B7','#FFA275','#79D38A','#81D3F8'],
color: ['#81D3F8','#79D38A','#FFA275','#F892B7','#FFD666','#7F8AF2'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
// 3.自定义内容
formatter: function (params) {
let res = '';
let data = '';
for (let i = params.length - 1; i > -1; i--) {
data = `${params[i].name}`;
res += `
${params[i].marker}
${params[i].seriesName}
${params[i].value}
`;
}
return data + res;
},
},
legend: {
data: legendData
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: xDataList,
}
],
yAxis: [
{
type: 'value',
}
],
// 4. 数据倒序
series: dataList.reverse().map((item) => {
return {
name: item.name,
type: 'bar',
barWidth: 20,
stack: 'warnTrend',
data: item.values,
}
})
}
备注:代码可以直接粘贴到echarts官网的示例中运行:https://echarts.apache.org/examples/zh/editor.html?c=bar-tick-align
|
 代码如下:
代码如下: 更改后的代码如下:
更改后的代码如下: